菱川さんと昨日お話する機会があったので、WordPressのことを色々話をしいたらCadaのスニペットにどんなコードを保存しているか?という話しになり、結構盛り上がりました。
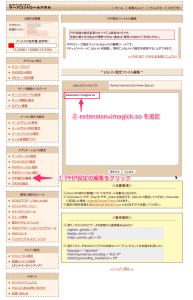
菱川さんのCadaに保存しているスニペットはこちら(WordPressカスタマイズ 俺的チートシート)
で、菱川さんから『共有しましょう!』とお声を頂き、なるほどなぁ〜!と思ったので、私のスニペットを公開します。今回はヘッダー部分で登録しているスニペットです。(一気に全部時間がなくて・・・すいません・・・ちょびちょび出します・・・)
htmlタグの属性を出力
[php] <?php language_attributes(); ?>[/php]
文字コードの出力
[php] <?php bloginfo( ‘charset’ ); ?>[/php]
タイトルタグの出力
[php] <title><?phpwp_title( ‘ | ‘, true, ‘right’ );
bloginfo( ‘name’ );
echo ‘ | ‘;
bloginfo( ‘description’ );
global $page, $paged;
if ( $paged >= 2 || $page >= 2 ) {
echo ‘ | ‘ . max( $paged, $page ) . ‘ページ’;
}
?></title>
[/php]
Bodyタグの出力
[php] <body <?php body_class(); ?>>[/php]
ヘッダー部分のCoda2スニペットはこちらからダウンロードできます。









コメント