Jetpack超便利ですね。知らぬ間にいろんな機能が追加されていき、どんどん便利になってきてます。
今回はそんな便利なJetpackの機能の1つの「いいね」機能の話しです。
Jetpackには記事に簡単にソーシャルのボタンを追加できる「いいね」機能があります。(「いいね」機能って名前であってるのかどうか・・・わからないですが・・・)

この「いいね」機能を有効にすると記事に簡単にソーシャルボタンを設置することが出来ます。デフォルトで設定できるソーシャルボタンはこんな感じです。

【Twitter】【Facebook】【Pinterest】【Pocket】【Google+】【Tumblr】などなどがあります。メールで共用できる機能も!
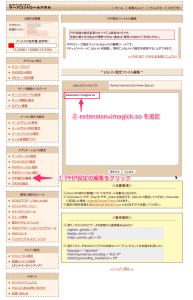
利用可能なサービスから有効化済みのサービスにアイコンをドラッグ・アンド・ドロップすれば設定できます。
この「いいね」機能とても便利なんですが、Facebokの「いいね」ボタンを設置する際に1つ気をつけないといけないことがあります。
デフォルトの設定だとFBの「いいね」がシェアボタンになってしまう。
ボタンのスタイルの部分がデフォルトの設定では「アイコンとテキスト」の設定になっています。
この設定にしてしまうと、FBのアイコンをクリックされるとシェアの画面が上がってきてしまいます。


シェアではなくて、「いいね」のみにさせたい場合

ボタンのスタイルを「公式ボタン」に変更すると「いいね」ボタンに変更されます。











コメント