WordPress Advent Calendar 2013の13日目のカシアスです。
ここのところブログのテーマをちょいちょい変更してまして。なかなかしっくりくるテーマがなかったのですが、やっとしっくり来るテーマを見つけました。
私がテーマ選ぶ基準
追加のCSSの記述が最小限で済む
そんなにCSSを書くのが好きではないし(お仕事のサイトでたくさん書くし・・・)、情報発信するのが目的なので、ブログを書く前にCSSをたくさん書かないといけないのは避けるようにしてます。
なので、選ぶテーマのデザインは自然とシンプルなものを選んでます。
テーマオプションが複雑でないもの、またはテーマオプションがないもの
テンプレートファイルをさわれない人はテーマオプションで色々設定出来た方が便利なんだろうけど、私の場合は自分でテンプレートファイルをさわることが出来るので、英語のテーマオプションとにらめっこするよりかは、テンプレートファイルを触った方が早いかなって思うのです。
テーマをインストールしてテーマオプションが充実してると、そっと閉じてしまいます・・・・(*_*;
日本語フォントでも読みやすい(デフォルトで)
公式テーマは海外制のものがほとんどで文字サイズや行間などフォント系が英字で調整されているのが多いのかなと思います。
その中でも日本語でも(デフォルトで)うまく表示されるテーマがあるとちょっとテンションが上がります。
※CSS追加したらいいだけの話しなんですが・・・
今まで利用してきたテーマ
Twenty Twelve
 1番最初に使ったテーマが、Twenty Twelveです。
1番最初に使ったテーマが、Twenty Twelveです。
WordPressを利用してる人は誰もが知ってるテーマじゃないでしょうか。
WordPress3.5をインストールするとデフォルトでインストールされているデフォルトテーマですね。
シンプルなデザインでレスポンシブでとても使いやすいテーマでした。
使いやすいテーマなんですが、デフォルトテーマで結構他のサイトでも見かけることが多くなってきたので、そろそろ変更しようと思いテーマ探しの旅が始まります。
Pinboard
 次に選んだテーマが、Pinboardです。
次に選んだテーマが、Pinboardです。
トップページの記事一覧をPinterest風に表示できるテーマです。
なんやかんやでこのテーマを1番長く使っていた気がします。フォントがちょっと細くてカクカクした感じだったので、フォントは変更して使ってました。テーマオプションが高機能過ぎて・・・なんか複雑感があったのが私にはちょっと合わなかったのと、Pinterest風のデザインに少し飽きてきたので、次のテーマを探すことにしました。
Reddle
 次に見つけたテーマが、Reddleです。
次に見つけたテーマが、Reddleです。
白と黒がベースのシンプルなテーマでした。Automattic製だったので気になってインストールして利用をしてました。
サイドバーの幅が少し広かったので、自分の好みに縮めて、フォントサイズなどを変更して使ってました。
実際使ってみるとCSSでちょこちょこ変更したい部分が出てきてしまって・・・なかなかそういう時間もとれなくなってきたので、思い切ってテーマを変更することにしました。
Iconic One
 次に選んだのは、Iconic Oneです。
次に選んだのは、Iconic Oneです。
ht79.infoのロゴカラーと似た色だったのとシンプルなデザインだったのが良かったです。
ロゴなども管理画面から追加できるみたいです。
フロント側はとても気に入っていたのですが、テーマオプションに何か色々書いてあったのが、ちょっと自分には合わなかったので違うテーマを探すことにしました。
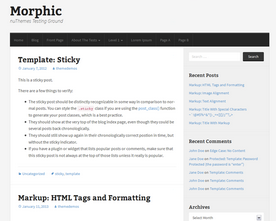
今お気に入りなのは「Morphic」です
 ほんの少しだけCSSを追加しただけでほぼデフォルトで利用しています。
ほんの少しだけCSSを追加しただけでほぼデフォルトで利用しています。
今まで使ってきたテーマも良かったのですが、なんやかんやでCSSに追記することが多かったと思います。
でも、Morphicは数行追記するだけで私の好みな感じに落ち着いてくれたので、その点が非常に気に入りました。
フォントタイプやフォントサイズ、行間など結構私の好きな感じです。^^
テーマにはGoogleフォントとTwitter Bootstrapが使われています。
日本語テストデータを入れたデモサイトを準備しました。
テーマがバシッと決まるとブログを更新しようとする意欲も湧いてきますね^^
当分の間はこの「Morphic」テーマでたくさん記事を更新して行こうと思います。
いやぁ、今回で5テーマ目なんですがテーマを選ぶのはとても楽しいです。簡単にテーマをインストールして利用できる。
もし、自分に合わないところがあれば変更出来るのはとても楽しいです^^
また時間が出来たらテーマ探しの旅に出て、自分にあったテーマを探そうと思います。
あ、そうそうWordBench神戸の神こと平田神の公式テーマ「hinagata」も忘れずに!










コメント