WordPressでイベント情報のポータルサイトなどを運営したとき、地域住民から広くイベント情報を集めたい時にWordPressにContact Form 7を使ってフォームを設置し、情報を集めるのが簡単な方法だと思います。
その際にイベント情報に掲載しているカテゴリーとイベント情報を受け付けるフォームが連動してると便利かと思います。
Contact Form 7のフォームの設定画面に追加できるショートコードを作成する

Contact Form 7には wpcf7_add_shortcode というフォームの設定画面にショートコード追加できる関数が準備されています。
それを使うことで、オリジナルのフォームを作成することができます。
今回はイベント情報を分類するタクソノミーを作成し、その情報をフォームと連動させます。
functions.phpに wpcf7_add_shortcode を使ってフォームで使うショートコードを追加する
[php] function create_categorycheckbox(){$target_terms = get_terms(‘tax_genre’, ‘orderby=order&order=asc’);
foreach($target_terms as $target_term){
$output .= "<input type=’checkbox’ name=’event_category’ value=’$target_term->name’> $target_term->name" . " ";
}
return $output;
}
wpcf7_add_shortcode(‘event_category_checkbox’, ‘create_categorycheckbox’, true);
[/php]
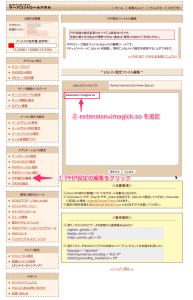
最後にContact Form 7にショートコードを追加する
上記で記載したコードの
wpcf7_add_shortcode(‘event_category_checkbox’, ‘create_categorycheckbox’, true); で書いた「event_category_checkbox」の部分を使ってフォームの設定画面でショートコードを追加します。
こんな感じです。










コメント
コメント一覧 (1件)
すみません。
この記事を参考にContactFormにタクソノミーを表示させることができました。
しかし、
送信されるメールにて、追加したタクソノミーで選択された値の表示方法がわからず困っています。
↓
ちなみに、これだと、表示されませんでした。
お名前: [your-name]
カテゴリー:[event_category]
表示方法わかりますでしょうか。