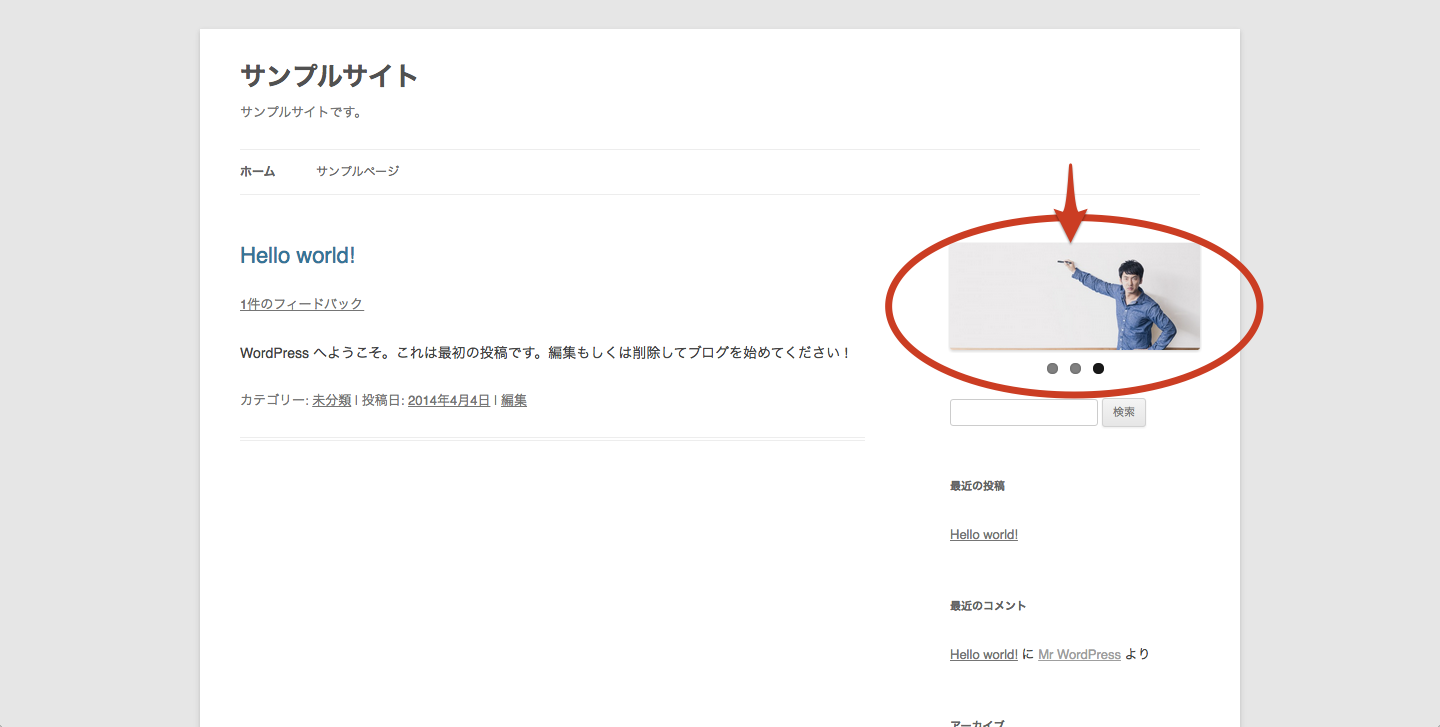
ホームページのサイドバーにスライダーを表示する方法です。

目次
プラグイン:Meta Sliderをインストールする



スライドしたい画像を設定する







ウィジェットに追加する




サイズが合わない場合


ホームページのサイドバーにスライダーを表示する方法です。
















「エンジニアのためのWordPress開発入門」を執筆しました!
WordPressを使った開発案件は依然多く、それに携わるWebエンジニアも多数存在します。ただし、モダンな開発手法に慣れたWebエンジニアがWordPressに初めて触れたとき、その独特のアーキテクチャやシステムの構成に戸惑いを感じることがあるかもしれません。だが、WordPressは、それらを補ったうえにさらに強力なメリットを持ち合わせています。本書は、PHPプログラマがWordPressで開発する際に必要な基礎知識から、現場で役立つ具体的なカスタマイズ手法や開発のポイントについて詳しく解説しています。
ご依頼・お問い合わせ
コメント